
響應式設計無疑是當前網頁設計領域當中(zhōng),不可忽略的必要組成部分(fēn)。而響應式網頁中(zhōng)的圖片顯示又(yòu)是老生(shēng)常談的問題,許多争論集中(zhōng)在響應式網站的圖片應當怎麽展示。繼續延伸開(kāi)來,那麽響應式網站中(zhōng)的圖片庫應當如何設計呢?
相比于單個圖片,圖庫的展示無疑更加複雜(zá),牽涉到的變量更多,所以實現起來也更加麻煩費(fèi)神。接下(xià)來,我(wǒ)(wǒ)們來看看如果要設計響應式的圖片庫,有哪些值得注意的基本規則和技巧。
1、輪播幻燈片:盡量隐藏導航
在桌面端上導航的存在可能沒什麽,但是在移動端上查看的時候,導航還是盡量隐藏起來,需要的時候再顯現。而諸如左右切換的按鈕和标明浏覽位置的圓 點,最好是在光标移動上去(qù)之後再顯示,這樣的設計不僅可以避免用戶分(fēn)心,而且能避免内容和導航元素之間的沖突,降低整體(tǐ)設計的混亂感。
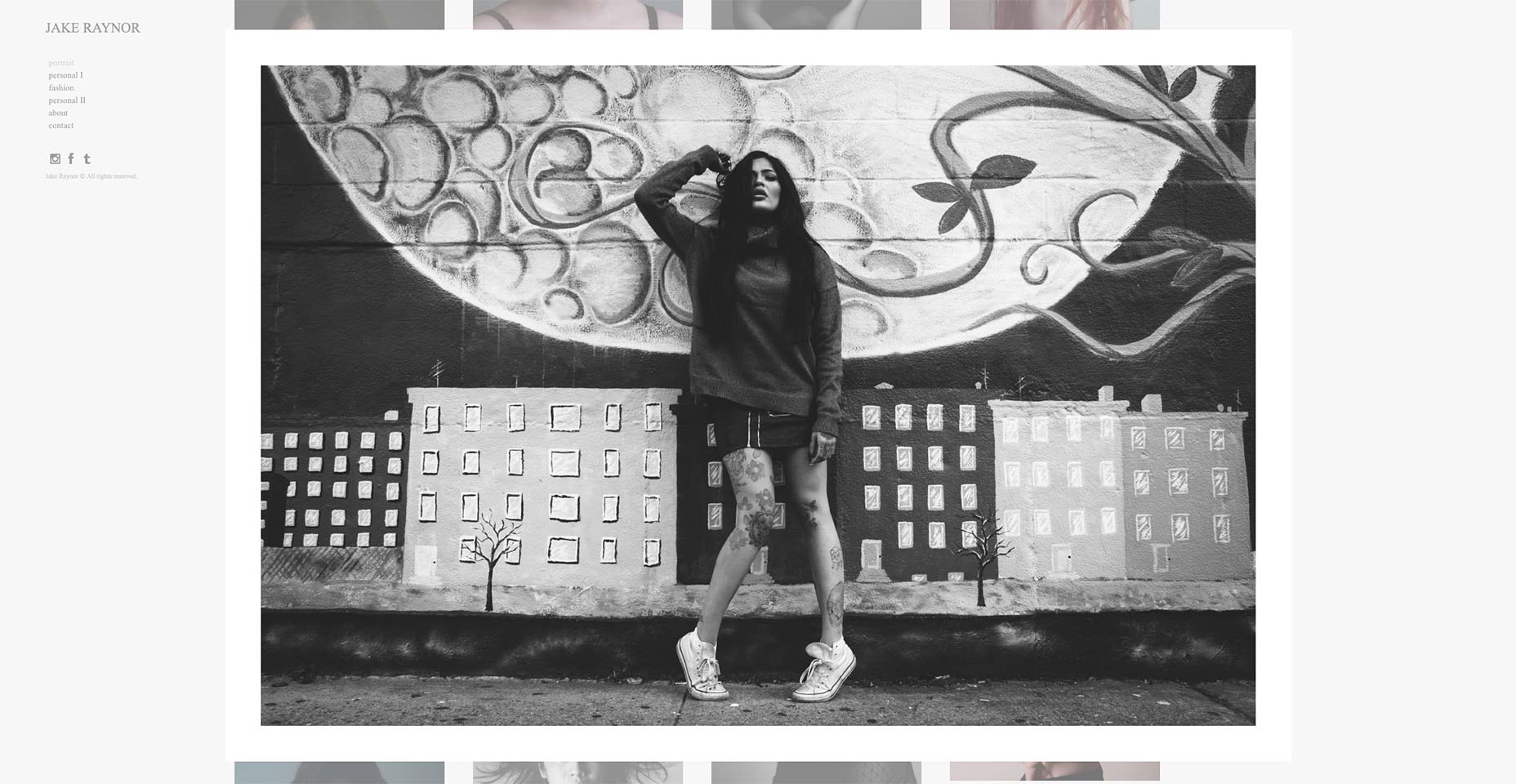
 2、避免使用大(dà)量肖像類圖片
2、避免使用大(dà)量肖像類圖片
如果你設計的圖片庫是類似網格布局的話(huà),你可能會盡量挑選和橫向的圖片,或者方形的圖像。這樣的設計在兼容桌面端設計的同時,還可以讓用戶在小(xiǎo)屏幕 上更好地查看。人像類的圖片在手機上适合縱向屏幕上浏覽,如果橫過來的話(huà),圖片會顯得特别小(xiǎo),浏覽會相當不方便。橫向是最佳的,如果不行的話(huà),使用方形的 圖片會是很好的兼容性方案。一(yī)個響應式的圖片庫的設計需要考慮多種因素,請務必牢記用戶的不同浏覽場景。
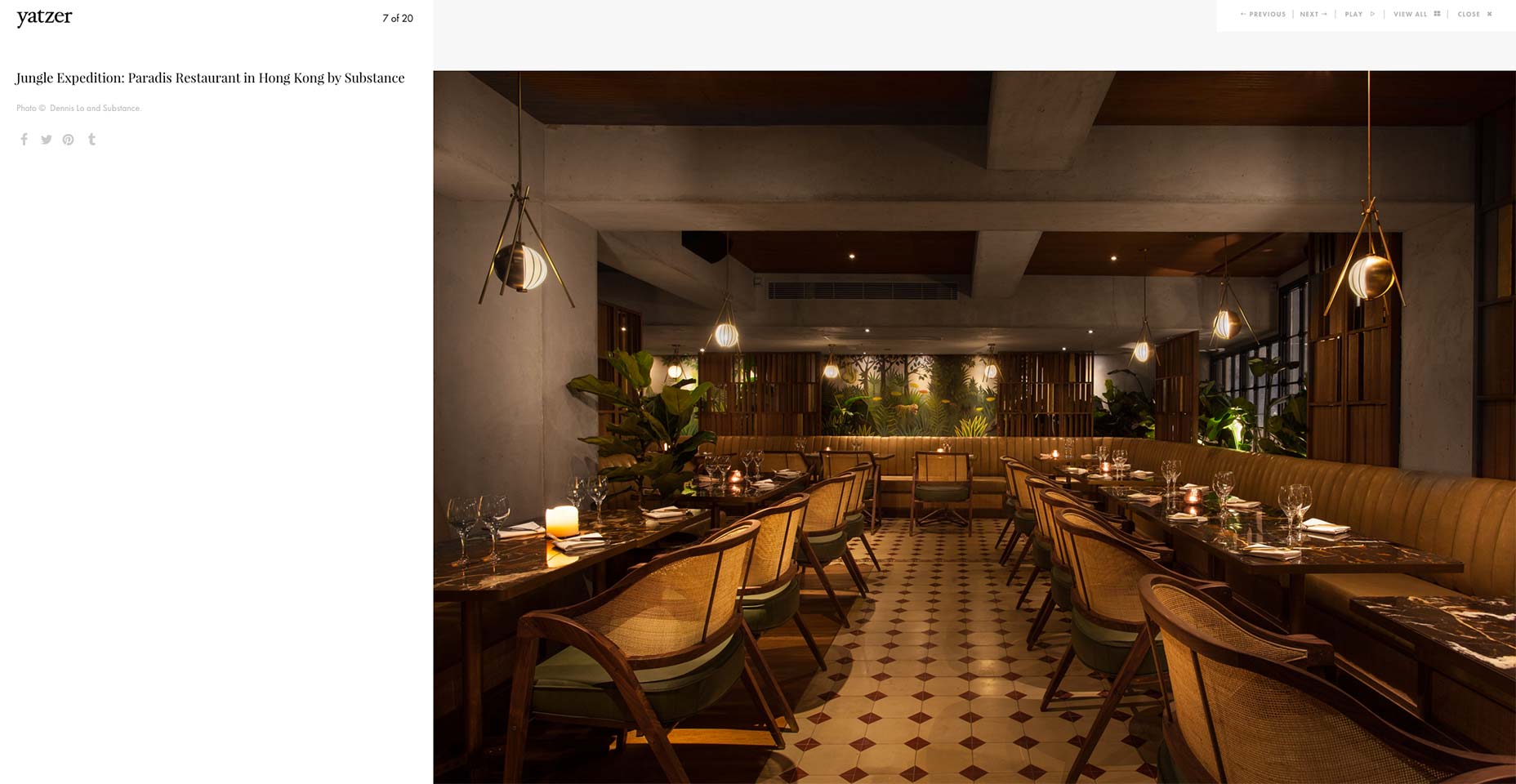
 3、在移動端上支持手勢操作
3、在移動端上支持手勢操作
觸摸屏上使用收拾操作幾乎是用戶的本能了。所以,在設計響應式圖片庫的時候,滑動操作等手勢操作賦予用戶更多的權力,讓體(tǐ)驗更加逼真。在移動設備上使用箭頭導航太過于乏味、老舊(jiù),手勢交互更加自然也更符合真實的交互體(tǐ)驗。
4、在移動端上禁用lightbox效果
Lightbox效果大(dà)概是桌面端網頁上最常見的圖片浏覽模式,圖片以彈出框的形式呈現出來,能随着屏幕尺寸和鼠标操作來縮放(fàng)。在産品展示的頁面當 中(zhōng),這種圖片浏覽模式的使用尤其廣泛和頻(pín)繁,但是在移動端上的時候,它可能會引起大(dà)量的用戶體(tǐ)驗上的問題:蓋住其他的交互控件、無法退出、尺寸不合适等 等。
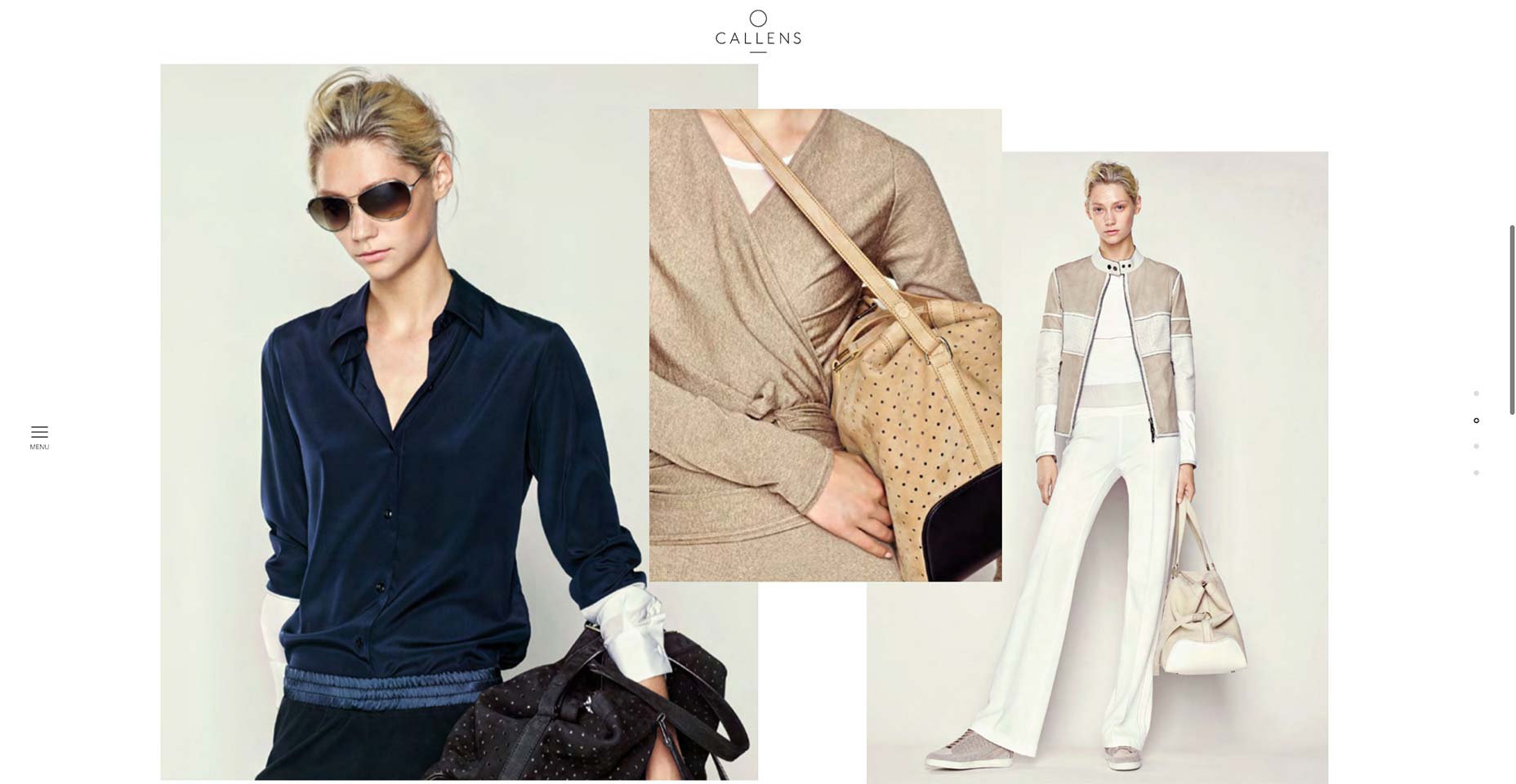
 5、讓導航元素低調不招搖
5、讓導航元素低調不招搖
如果你使用幻燈片的形式來展現大(dà)量圖片組成的圖片庫的時候,導航就顯得尤爲重要了。用戶肯定不想在等待加載中(zhōng)耗費(fèi)太多的時間,他們依然會按照自己的 速度點擊,翻頁,進入,退出,保持,等等。所以,當你要使用導航元素的時候,一(yī)定要設計在讓他們覺得不礙事的地方。不要讓導航的小(xiǎo)圓點蓋在文本或者鏈接 上,并且避免複雜(zá)的控制方式,這樣會分(fēn)散用戶注意力,并讓整個頁面的設計都趨于複雜(zá)。可點擊跳轉的導航小(xiǎo)圓點能讓用戶快速跳轉到他們想要去(qù)的地方,提升效 率,降低無謂的消耗。當然,不要弄的太複雜(zá)!平衡最重要!
6、不要讓圖片和視頻(pín)混淆
通常情況下(xià),不同類型的媒體(tǐ)混到一(yī)起沒啥問題,但是用戶肯定不想翻看圖片的時候,突然發現下(xià)一(yī)張圖片變成了視頻(pín),突如其來的聲音和額外(wài)的流量消耗絕對是他們不願意碰到的事情!将視頻(pín)和圖片分(fēn)割開(kāi)來,讓他們知(zhī)道接下(xià)來的會是什麽東西,不要讓意外(wài)發生(shēng)。
 7、确保圖片顯示尺寸不要超過原始圖片的最大(dà)寬度
7、确保圖片顯示尺寸不要超過原始圖片的最大(dà)寬度
這一(yī)點很重要,盡管很基礎,但是依然需要強調一(yī)下(xià)。圖片盡量不要去(qù)填充超過本身尺寸的空間,這樣會讓圖片表現出象素化的失真效果。值得注意的是,很 多情況下(xià)圖片在移動端完全填滿某個區塊沒問題,但是在桌面端的時候,最大(dà)也不能超過本身寬度。這似乎并不難?但是依然有許多響應式頁面,當你拉寬浏覽器界 面的時候,會有圖片超出本身尺寸來顯示。
8、圖片縮放(fàng)
如果你的圖庫中(zhōng)的圖片要牽涉到圖片縮放(fàng),那麽盡量讓圖片去(qù)縮小(xiǎo),而不是放(fàng)大(dà)。甚至最好是爲圖片設定精确的尺寸。通常,圖片縮放(fàng)會使用百分(fēn)比來控制它 的大(dà)小(xiǎo)變化,如果你個屬性被設定爲按照百分(fēn)比來縮放(fàng),那麽其他的相關屬性最好設置爲自動。比如将圖片寬度設定爲50%,那麽高度縮放(fàng)應當設定爲自動。
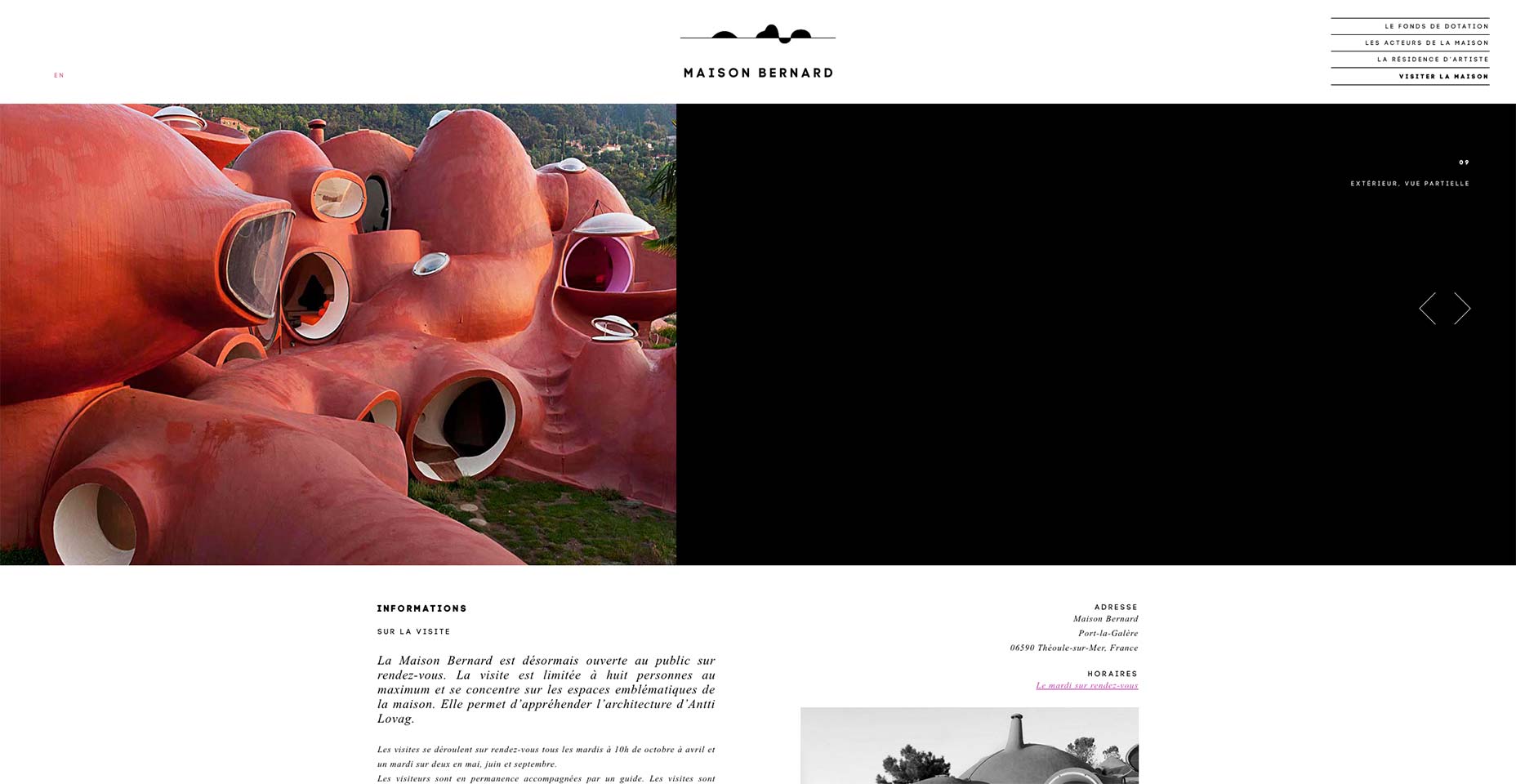
 9、避免使用圖片标題
9、避免使用圖片标題
使用圖片标題或者其他的附加文字會爲你自己和用戶增加大(dà)量的問題。第一(yī)個問題是,它在移動端界面上會強制顯現出來。在移動端有限的界面空間上,它可 能會和圖片擠壓到一(yī)起,帶來混亂的用戶體(tǐ)驗。另外(wài)一(yī)個問題是,它可能會限制你的文字使用。你得想明白(bái)它怎麽斷句,占據多大(dà)空間,在桌面端顯示和在移動端顯 示分(fēn)别是什麽樣,怎麽才正常,太多的變量控制起來會相當麻煩。圖片各不相同,而文字總會莫名其妙地覆蓋到某些不該覆蓋到的地方。圖片和文字的對比度總會随 着不同的圖片而變化,這也是麻煩的地方之一(yī)。
結語
小(xiǎo)心無大(dà)錯,今天說的規則并不複雜(zá),但是當你開(kāi)始爲圖片庫進行響應式設計的時候,這些雞零狗碎的問題開(kāi)始顯現,在意想不到的地方影響整個設計和體(tǐ)驗。以用戶爲重心,小(xiǎo)心繞過這些坑,會讓你的響應式網頁更優秀,也更快搞定。